Updating Extra Tokens and Prepop
WARNING
Important: Offer Source must support this feature and provide you with the correct token to use.
You must also have your pixel URL setup as a postback URL
Extra tokens are stored in the database by the campaign URL,
base.phppage, when visitors first come to the campaign.You can update extra tokens from a landing page or from the offer page
In order to do this you have to:
- include the following image tag in the page that will update tokens
- you have to replace ‘...’ parts with the actual token values:
<img src="http://cpvlabpro/tokens.php?token1=...&token2=...&token3=..." border="0"/>
TIP
Note: the parameters in the image tag (token1, token2, etc...) remain like this inside the image tag, they don’t get replaced with the extra token parameter names.
Example:
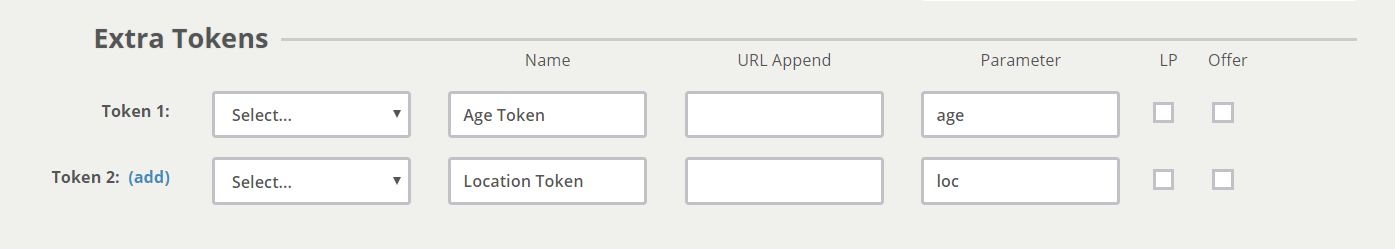
- The following campaign defines 2 extra tokens called ‘Age’ and ‘Location’
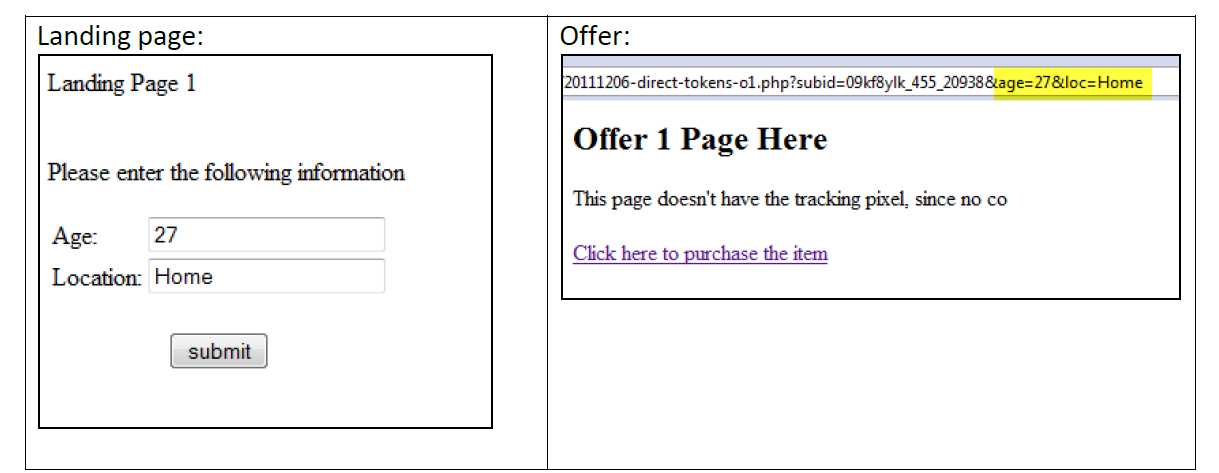
- In this Example the landing page has 2 textbox fields where visitors enter their age and location,
- Then this information is forwarded to the ‘base2.php’ page (through an HTML form tag)
- And afterward it is automatically forwarded to the offer page.

- The Offer page reads the ‘age’ and ‘loc’ variables from the URL and appends them in the image tag in order to update the extra tokens.

- The source of the Offer page will look like:
<img src="http://cpvlabpro/tokens.php?token1=27&token2=Home" border="0"/>- The extra tokens for this visitor will be updated to Age=27 and Location=Home.
- The extra tokens have to remain token1, token2... in the image extra token update image tag.
- In the campaign setup page you can set any name for the extra tokens in order to appear nice in Stats, but the parameters in the image tag are fixed:
<img src="http://cpvlabpro/tokens.php?token1=...&token2=...&token3=..." border="0" />
